Le guide ci-dessous vous fournit des instructions complètes, mais vous pouvez aussi consulter notre webinaire exclusif conçu spécialement pour nos partenaires, ici.
Désolés, pour le moment, ce dernier est encore en anglais, nous travaillons à sa traduction.
Vous souhaitez passer directement à un sujet en particulier ? Cliquez sur la section correspondante, ci-dessous.
Comprendre la différence entre les « produits » et les « catégories », et savoir les retrouver dans le panneau de contrôle
Contenu de la page Produits
Comment créer une nouvelle catégorie ?
Comment créer un nouveau produit ?
Modifier un produit existant ou une catégorie existante
Dupliquer un produit
Dernières mises à jour :
1. Comprendre la différence entre les « produits » et les « catégories ».
1.1. Qu’est-ce qu’un « produit » ?
Pour résumer, vos produits sont les biens ou les services que vous proposez à la vente sur Internet. Les produits font partie intégrante de votre billetterie en ligne, puisqu’ils définissent votre offre Internet.
Par conséquent, si vous ne créez aucun produit dans votre panneau de contrôle, vous n’aurez rien à vendre dans votre Check-out Convious. C’est pourquoi il est très important de comprendre comment créer, modifier et gérer les produits. Ce guide compile tout ce qu’il y a à savoir sur les produits : comment et où les paramétrer dans le panneau de contrôle, comment les gérer et comment les mettre à jour.
1.2. Qu’est-ce qu’une « catégorie » ?
Les catégories de produits sont un peu comme des dossiers contenant des produits. Les listes ou catégories de produits sont simplement des listes de produits appartenant à la même catégorie et regroupés dans un même « dossier ».
Exemple : vous pouvez avoir deux catégories de produits : d’un côté les billets valables à une date précise (y compris les pass Journée) et d’un autre côté, les billets ouverts (dont font partie les pass Saison).
1.3. Où les trouver dans votre panneau de contrôle ?

Si vous avez déjà créé des produits et des catégories, vous les retrouverez dans le menu de gauche, onglet « Products ».
Lorsque vous cliquez sur cet onglet, l’écran ci-dessous s’affiche. Bien entendu, si vous n’avez pas encore créé de produit, cet écran est vide. En revanche, si vous avez déjà défini des produits, une vue d’ensemble « Product Overview » semblable à la page ci-dessous s’affiche.
Dans cet exemple, « I want to buy tickets » (« Je souhaite acheter des billets ») est une catégorie qui contient plusieurs sous-catégories :
1. « Dated Tickets »2. « Name your own price »
3. « Flexible day tickets »
4. « Member Passes »
La première sous-catégorie, Date Tickets, contient 5 produits :
(a) « Adult ticket »
(b) « Convious Souvenir »
(c) « Burger Menu »
(d) « Child Ticket »
(e) « Parking Ticket »
Comment reconnaître les catégories (les listes de produits) ?
- Les catégories sont indiquées en gras.
- La colonne « Type » indique « List » (partie encadrée en rose dans la capture d’écran ci-dessus).
- Elles sont précédées d’une flèche (en bleu ci-dessus), qui permet d’afficher ou de masquer les produits contenus dans chaque catégorie.
Comment reconnaître les produits ?
Si vous avez déjà créé des catégories, les produits qu’elles contiennent sont indiqués sous le titre de chaque catégorie, avec un léger retrait sur la droite. Le type de tarif appliqué à chaque produit est indiqué dans la colonne « Type » (exemple : « Static » [fixe], « Upsell » [vente additionnelle], « NYOP » [fixez votre prix], « RTP » [tarification en temps réel]), tandis que les colonnes suivantes indiquent le tarif et les paramètres de validité.
2. Contenu de la page Produits
Pour commencer, sachez que vous pouvez modifier l’affichage de votre page Produits.
1. Pour paramétrer la page Produits, sélectionnez Products dans l’onglet Configuration du menu principal sur la gauche de l’écran.
2. Puis cliquez sur Adjust view.
Vous avez le choix entre un affichage par catégories ou par produits. Selon ce que vous souhaitez modifier ou consulter, les différents affichages sont plus ou moins adaptés.
Par exemple, pour consulter les produits que vous avez déjà créés dans le cadre de votre offre spéciale, sélectionnez l’affichage par produits (Products view). En revanche, si vous souhaitez revérifier qu’une catégorie se trouve au bon endroit et contient les bons produits, l’affichage par catégories (Categories view) pourra être plus utile.
Si vous avez sélectionné l’affichage par produits, vous pouvez appliquer un filtre supplémentaire et afficher les produits selon le type de tarification.
Si vous avez sélectionné l’affichage par catégories, vous verrez les articles associés à chaque catégorie.
Pour chaque produit, les colonnes « Priority », « Type », « Min. Price », « Max. Price » et « Validity » sont suivies de 4 petites icônes qui vous permettent d’effectuer des actions en un clic.
Ces icônes sont les suivantes, de gauche à droite :
1. Le crayon vous permet de modifier le produit.
2. La double page vous permet de dupliquer le produit (voir ⚠️ ci-dessous pour plus de détails).
3. L’étiquette prix vous permet de paramétrer le tarif du produit.
4. Le calendrier vous permet de paramétrer la validité du produit.
5. La poubelle vous permet de supprimer le produit.
Astuce pro : si vous utilisez le navigateur Chrome, vous pouvez faire un clic gauche sur chaque icône pour ouvrir la page en question dans un nouvel onglet. Cela peut s’avérer utile quand vous avez besoin de consulter la vue d’ensemble ou d’autres produits tout en travaillant sur chaque article individuellement.
⚠️ Quand vous dupliquez un article :
- Le nom de la copie est précédé de la mention « Copy of ».
- Cette copie n’est pas active.
- Toutes les relations possibles sont copiées et toutes les copies sont dupliquées. Par exemple : les catégories, les réglages de validité, les traductions, les éléments groupés, les créneaux horaires, la tarification, etc.
Seules les relations suivantes ne sont pas dupliquées : - ID externes ;
- package : si le produit fait partie d’un package, ce ne sera pas le cas de la copie.
3. Comment créer une nouvelle catégorie ?
La création d’une nouvelle catégorie est une opération très facile qui se fait en quelques clics seulement, comme expliqué ci-dessous.
ÉTAPE 1
Au niveau du panneau de contrôle, sélectionnez la section « Products » dans le menu de gauche. Si vous avez déjà créé des catégories, elles s’affichent toutes, comme dans l’exemple ci-dessous.
ÉTAPE 2
Cliquez sur le bouton Add category, comme ci-dessus, pour ajouter une catégorie. Une page comme ci-dessous s’ouvre ; elle contient plusieurs champs vides et boutons.
ÉTAPE 3
Nous sommes prêts à commencer. Sélectionnez le type de flux (« Flow type ») de votre catégorie.
- Dated correspond aux billets uniques ou multiples pour des dates bien précises.
- Undated correspond aux billets ouverts, y compris les billets journée à date flexible, les abonnements et les pass Saison.
- Calendar view correspond notamment aux produits utilisant une tarification en temps réel.
Sélectionnez ensuite Confirmation flow Type.
Payment required flow est destiné aux flux pour lesquels les clients devront payer, par exemple, "Billets périmés".
Reservation est utilisée lorsque les clients n'ont pas à payer, par exemple, pour le flux "J'ai déjà un billet". Dans ce cas, la validation du code de réservation sera activée.
ÉTAPE 4
Remplissez les différents champs.
Language : sélectionnez la langue dans laquelle vous souhaitez modifier votre catégorie. Si vous avez plusieurs langues (exemple : anglais, allemand, néerlandais), vous devrez remplir les champs dans chaque langue. Cliquez sur la flèche pour passer d’une langue à l’autre et ajouter toutes les traductions.
Name (champ obligatoire) : le nom que vous saisissez dans cette case est celui qui apparaîtra dans le Check-out Convious.
Description (champ facultatif) : ce champ permet d’ajouter des informations complémentaires concernant la catégorie de produit, lorsque des précisions sont nécessaires.
L’exemple ci-dessous vous montre à quoi ces champs correspondent dans la page finale.
Parent Category :
Quand vous créez des catégories, deux configurations sont possibles :
a) Parent : catégories (listes) contenant une ou plusieurs autres catégories.
b) Child : catégories contenant directement des produits/articles.
Par exemple :
Parent Category 1 (exemple : pass Saison)
Child Category 1.1 (exemple : pass Saison standards)
* Produits
Child Category 1.2 (exemple : pass Saison familiaux)
* Produits
Dans cet exemple, la catégorie 1 (pass Saison) contient deux sous-catégories (1.1 et 1.2). C’est ce que nous appelons une catégorie principale (Parent Category) : une catégorie qui contient elle-même une ou plusieurs autres catégories. Lorsque vous créez une catégorie principale, indiquez « None » dans le champ « Parent Category » : la catégorie principale ne peut pas être contenue dans une autre catégorie.
En revanche, les catégories 1.1 et 1.2 ne contiennent pas de liste ; elles contiennent des produits. Ce sont donc des sous-catégories (Child Category). Les sous-catégories sont contenues dans des catégories principales. Dans cet exemple, si vous souhaitiez créer une sous-catégorie dans une autre catégorie (exemple : catégorie 1.1 - Pass Saison standards), il faudrait indiquer la catégorie à laquelle cette sous-catégorie appartient (exemple : Pass Saison) en sélectionnant la catégorie principale (Parent). Pour cela, vous auriez la possibilité de cliquer sur la catégorie en question dans le menu déroulant du champ « Parent Category ».
Category Priority : si vous avez créé plusieurs catégories, vous pouvez utiliser ce champ pour définir dans quel ordre elles doivent apparaître au niveau du Check-out.
Programmer une date de mise en vente :
Le booking horizon indique dans combien de jours, par rapport à aujourd’hui, la catégorie ou le produit qu’elle contient sera disponible dans le Check-out. Cette fonctionnalité peut être utile si vous ne souhaitez pas que les visiteurs puissent réserver trop longtemps à l’avance. À noter que ce nombre de jours comprend systématiquement le jour de la visite lui-même.
Par exemple, vous organisez un événement le 4 juillet et vous paramétrez le « Booking horizon » sur 7 jours. Cela signifie que cette catégorie sera disponible à partir du 28 juin, pas avant = 6 jours complets avant la date de l’événement + le jour de l’événement.
Le release time indique pendant combien de jours, par rapport à aujourd’hui, le produit ne sera pas encore disponible dans le Check-out. Cette fonctionnalité est utile quand vous souhaitez mettre en vente une catégorie ou un produit à une date ultérieure. À noter que la date actuelle (le jour où vous paramétrez cette fonction) compte comme 1 jour.
Par exemple, vous réglez le « Release time » sur 2 jours et l’on est le 1er juillet. Cela signifie que la catégorie sera mise en vente et disponible dans deux jours (le 3 juillet).
Si vous souhaitez désactiver ces deux fonctions, ne remplissez pas ces champs.
Utiliser des images carrées ou rectangulaires ?
Category Images : pour que la catégorie proposée soit encore plus attrayante ou pour la présenter d’une manière plus visuelle, vous avez la possibilité d’ajouter une image.
Pour les produits et les catégories, par défaut, les images compatibles avec le Check-out sont rectangulaires (450x140). Vous pouvez toutefois les remplacer par des images carrées.
Pourquoi est-il préférable de choisir des images carrées ?
Pour une raison très simple : les visiteurs auront moins besoin de faire défiler les pages ; ils verront toutes les offres en un coup d’œil !
Comment ajouter des images carrées ?
C’est facile :
1. Envoyez-nous un e-mail à l’adresse support@convious.com pour nous demander d’activer les images carrées.
2. PUIS retournez dans les catégories et produits, ajoutez des images au format 300x300. Utilisez bien des images qui correspondent à ce format afin de conserver une qualité d’image optimale.
Attention : ne supprimez PAS encore les images rectangulaires. Vos images carrées s’afficheront uniquement une fois que nous les aurons activées. Or si vous supprimez vos images rectangulaires trop tôt, vous n’aurez plus aucun visuel à l’écran. Ceci dit, pas d’inquiétude : si vous avez ajouté des images carrées, elles s’afficheront dès que nous les aurons activées et vos images rectangulaires seront automatiquement masquées. Il n’est donc pas utile de les supprimer.
Enfin, une information très importante : les images carrées ne sont pas compatibles avec les produits pour lesquels vous définissez des options.
ÉTAPE 5
Activer les bons réglages
- Time slots enabled : quand ce bouton à bascule est positionné sur la gauche (désactivé), les créneaux horaires que vous avez configurés ne s’appliquent pas à cette catégorie. Au contraire, quand ce bouton est positionné sur la droite, les créneaux horaires sont activés pour cette catégorie. Pour savoir comment configurer des créneaux horaires par défaut ou personnalisés, cliquez ici.
- Activate or deactivate category : vous pouvez activer (mettre en ligne) ou désactiver (masquer) des catégories en cliquant sur le bouton à bascule correspondant. Ce réglage est indispensable pour que les visiteurs puissent voir les différentes catégories.
- Included for resellers : ce bouton vous permet de choisir si chaque catégorie sera visible pour les revendeurs (si vous n’avez pas de revendeur, vous n’êtes pas concerné). Quand ce bouton à bascule est positionné sur la gauche (désactivé), cette catégorie ne s’applique pas aux revendeurs = les revendeurs ne peuvent pas la réserver. Au contraire, quand ce bouton à bascule est positionné sur la gauche (activé), cette catégorie s’affiche pour les revendeurs, qui peuvent la réserver.
- Show in Checkout : quand ce bouton à bascule est positionné sur la gauche (désactivé), la catégorie en question est uniquement accessible via un Deeplink qui vous est alors fourni. Concrètement, ce bouton à bascule doit être positionné sur la droite (activé) pour que la catégorie s’affiche dans le Check-out.
⚠️ Pour que les visiteurs puissent la voir, une catégorie doit à la fois être activée ET affichée au niveau du Check-out. ⚠️ Les deux boutons doivent être activés. Si un seul de ces boutons est activé, la catégorie ne s’affichera pas pour les visiteurs !
ÉTAPE 6
Cliquez sur « SAVE » en bas à droite de l’écran pour enregistrer. Voilà, vous avez terminé !
4. Comment créer un nouveau produit ?
ÉTAPE 1
Au niveau du panneau de contrôle, sélectionnez la section « Products » dans le menu de gauche. Si vous avez déjà créé des produits, ils s’affichent tous, comme dans l’exemple ci-dessous.
ÉTAPE 2
Cliquez sur le bouton Add product, encadré ci-dessus. Une page comme ci-dessous s’ouvre ; elle contient les champs suivants :
4.1 Product category :
Indiquez à quelle(s) catégorie(s) le produit appartient.
Pour cela, cliquez sur Edit, puis choisissez une catégorie principale ou une sous-catégorie et cliquez sur Apply pour appliquer votre choix.
Dès que vous cliquez sur Apply, le nombre de catégories auquel le produit appartient s’affiche. Dans cet exemple, le produit appartient à une catégorie :
Les catégories auxquelles un produit appartient sont paramétrées au niveau du produit, pas au niveau des catégories. Pour qu’un produit puisse appartenir à une catégorie, veillez à bien créer la catégorie en question avant le produit (pour savoir comment créer une catégorie, consultez les instructions ci-dessus).
⚠️ N’OUBLIEZ PAS : pensez à bien activer les différentes catégories (activées et affichées au niveau du Check-out). Si aucun produit n’appartient à ces catégories, elles ne s’afficheront pas dans le Check-out, car elles n’appartiendront à aucune section.
4.2 Translations
Cette partie affiche un onglet pour chaque langue que vous avez activée dans le Check-out. N’oubliez pas de paramétrer les réglages et de fournir une traduction pour toutes vos langues.
4.3 Product name
Ce champ est obligatoire. Saisissez le nom de votre produit tel qu’il s’affichera pour les visiteurs dans le Check-out.
4.4 Product Description
Ce champ est facultatif (maximum 300 caractères). Vous pouvez choisir d’ajouter des informations complémentaires concernant votre produit (par exemple, l’âge minimum, sur présentation d’une pièce d’identité, les conditions générales d’utilisation, les tenues ou le matériel nécessaires, les obligations supplémentaires... Tout ce que vous souhaitez ajouter concernant le produit).
À mesure que vous modifiez ces champs, un aperçu du résultat final s’affiche sur la droite de l’écran. Pour vous donner une idée de la manière dont ces différents champs s’organisent, voici un exemple de Check-out :
4.5 Product type
Lorsque vous cliquez sur « Product type », le menu correspondant s’affiche. Il vous permet de choisir le type d’utilisation de votre produit.

Single ticket : billet pour une seule visite, à date fixe ou flexible.
Reservation : billet émis dans le cadre d’une réservation.
Upsell : produits et services qui viennent s’ajouter au produit principal et que les visiteurs peuvent acheter juste avant de finaliser le paiement ou la réservation.
Season/Yearly ticket : ce sont vos pass Saison.
Multi-visit ticket : vous proposez peut-être des billets permettant de réserver plusieurs dates (billets sur deux jours, etc.).
Vouchers : choisissez ce type de produits pour les cartes cadeaux et les autres produits de ce genre.
Service : choisissez ce type de produit pour les visiteurs qui souhaitent une date de réservation modifiable.
Donation : choisissez ce type de produit pour ajouter la possibilité de faire un don dans votre Check-out.
Loyalty card : en fonction de votre configuration, ce type de produit correspond aux cartes fidélité.
Food and beverage : sélectionnez ce type de produit pour la restauration et les rafraîchissements. Pour plus de détails, consultez la page : https://www.convious.com/mobile-food-ordering
Ensuite, la page de création de produit affiche les sections suivantes :
4.6 Product display for Tap
Si vous avez activé cette fonctionnalité, paramétrez la manière dont le produit s’affichera dans l’application Tap.
Single-use Ticket : billet pouvant être utilisé une seule fois (billets à date fixe, flexible, etc.)
Multi-use tickets : billets pouvant être utilisés plusieurs fois (pass Saison, pass fidélité, carnet de plusieurs entrées, etc.).
4.7 Product pricing type : choisissez le mode de tarification que vous souhaitez appliquer à votre produit :
- Static
- RTP (tarification en temps réel)
- NYOP (tarif « Fixez votre prix »)
- Upsell (vente additionnelle)
⚠️ N’OUBLIEZ PAS :
- une fois que vous avez choisi un type de tarification et que vous avez enregistré vos réglages, il n’est plus possible de modifier ce paramètre. Pour modifier un type de tarification qui a déjà été enregistré, vous devrez créer un nouveau produit, remplir à nouveau tous les champs, puis choisir un autre type de tarification. Par conséquent, pour éviter d’avoir à tout recommencer, vérifiez bien le type de tarification choisi avant de l’enregistrer.
4.8 Product priority : si vous avez créé plusieurs produits, vous pouvez utiliser ce champ pour définir dans quel ordre ils apparaîtront au niveau du Check-out.
4.9 Product VAT
En fonction des informations que vous nous avez transmises en matière de TVA, cette dernière sera déjà paramétrée pour la totalité des articles. Néanmoins, en remplissant ce champ, vous pouvez modifier la TVA pour ce produit uniquement. Pour savoir comment paramétrer votre TVA, consultez notre guide complet.
4.10 Booking Horizon et Release time
Le booking horizon indique dans combien de jours, par rapport à aujourd’hui, la catégorie ou le produit qu’elle contient sera disponible dans le Check-out. Cette fonctionnalité peut être utile si vous ne souhaitez pas que les visiteurs puissent réserver trop longtemps à l’avance. À noter que ce nombre de jours comprend systématiquement le jour de la visite lui-même.
Par exemple, vous organisez un événement le 4 juillet et vous paramétrez le « Booking horizon » sur 7 jours. Cela signifie que ce produit sera disponible à partir du 28 juin, pas avant = 6 jours complets avant la date de l’événement + le jour de l’événement.
Le release time indique pendant combien de jours, par rapport à aujourd’hui, le produit ne sera pas encore disponible dans le Check-out. Cette fonctionnalité est utile quand vous souhaitez mettre en vente une catégorie ou un produit à une date ultérieure. À noter que la date actuelle (le jour où vous paramétrez cette fonction) compte comme 1 jour.
Par exemple, vous réglez le « Release time » sur 2 jours et l’on est le 1er juillet. Cela signifie que le produit sera mis en vente et disponible dans deux jours (le 3 juillet).
Si vous souhaitez désactiver ces deux fonctions, ne remplissez pas ces champs.
4.11 Product image :
Pour rendre votre gamme de produits plus visuelle et plus attrayante, ajoutez des images ! Vous pouvez les déposer directement dans le champ correspondant, ou bien parcourir vos fichiers.
Pour les images des produits et des catégories, par défaut, vous avez le choix entre les formats rectangulaire (450x140) ou carré (300x300).
Utilisez bien des images qui correspondent au format choisi afin de conserver une qualité d’image optimale.
Pourquoi est-il préférable de choisir des images carrées ?
Pour une raison très simple : les visiteurs auront moins besoin de faire défiler les pages ; ils verront toutes les offres en un coup d’œil !
4.12 Show image by default
Cette section s’applique uniquement si vous avez choisi des images rectangulaires. Si vous n’activez pas l’affichage par défaut, l’image s’affiche uniquement quand le visiteur clique sur la catégorie ou le produit. Si au contraire vous activez l’affichage par défaut, l’image s’affiche même quand le visiteur ne clique pas sur la catégorie ou le produit.
4.13 After Payment Form
Les coordonnées des visiteurs vous fournissent les données nécessaires pour prolonger l’interaction avec eux ou pour créer les pass Saison et les abonnements. Ceci dit, ces renseignements sont également nécessaires sur le plan de la sécurité, pour savoir qui est présent dans votre lieu et quand. Convious a mis en place un formulaire post-paiement pour recueillir ces informations.
Deux méthodes sont possibles pour activer ces formulaires : à partir de l’éditeur de formulaire post-paiement ou à partir des produits.
Lorsque le bouton à bascule « After Payment Form enabled » est positionné sur la droite, le formulaire post-paiement est activé.
ATTENTION : pour que le formulaire post-paiement s’affiche, vous devez également paramétrer correctement les champs pour le produit en question. Pour cela, vous devez obligatoirement passer par l’éditeur de formulaire post-paiement. C’est très simple : découvrez comment modifier les formulaires post-paiement ici.
2.14 Tickets per customer

4.15 Redeemable
Lorsque ce bouton à bascule est positionné sur la droite (activé), vous pouvez lire le code-barres de ces produits, qui affichent alors le statut « redeemed » (utilisé) dans la gestion des commandes au niveau du panneau de contrôle Convious.
4.16 External ID
Si vous intégrez des ID de produits externes, un champ supplémentaire s’affiche. Il vous permet de saisir les ID en question. Si vous souhaitez saisir plusieurs ID, séparez-les à l’aide de barres verticales : |
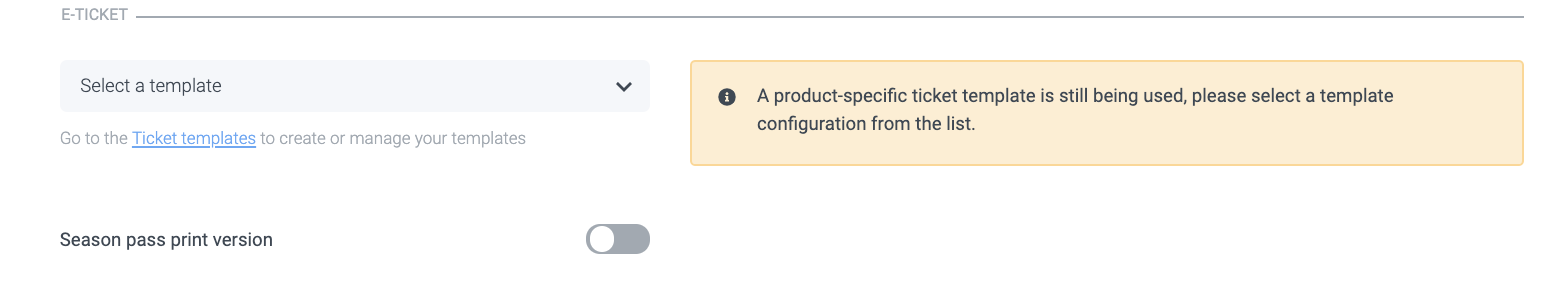
4.17 eTickets et Season pass print version
Vous devez ensuite choisir le e-billet correspondant à votre produit. Si vous n’avez pas encore créé d’e-billet, suivez les instructions fournies ici.
Si vous avez créé un modèle d’e-billet, ou si l’un de nos spécialistes s’en est chargé pour vous, ce modèle apparaît dans le menu déroulant. Choisissez le modèle que vous souhaitez utiliser.
Si le produit que vous créez est un pass Saison, vous avez la possibilité d’ajouter une version imprimable. Découvrez comment ajouter un modèle ici.
4.18 Barcode pool
Ensuite, vous devez attribuer un groupe de codes-barres à vos produits. Si vous avez déjà créé un groupe de codes-barres, ce dernier s’affiche dans le menu déroulant. S’il s’agit d’un nouveau produit, pour lequel vous n’avez pas encore créé de groupe de codes-barres, nous vous expliquons ici comment paramétrer correctement vos codes-barres. Une fois que vous avez créé votre groupe de codes-barres, ce dernier s’affiche dans le menu déroulant. Cette étape est très importante. Si vous n’attribuez pas les bons codes-barres à votre produit, ce dernier ne pourra pas être validé et utilisé !
Limite de scan :
- Une fois : numérisation standard une fois dans le cadre de la tranche horaire sélectionnée (si daté) et sans tranche horaire (pour non daté) ;
- Illimité : Numérisation illimitée dans la plage horaire sélectionnée (si elle est datée) et sans plage horaire (pour les non datés) ;
- Nombre de fois par jour : Définit combien de fois par jour le ticket peut être scanné.
Durée du ticket
La durée du ticket peut être définie comme X année, mois et jours à partir de la date d'achat.
Exemple : Si vous définissez une limite de lecture illimitée et une durée de validité du ticket d'un an, le ticket pourra être lu un nombre illimité de fois dans l'année qui suit la date d'achat.

4.19 Inventory
Il est également très important de paramétrer le bon stock. En fonction de votre configuration, votre produit doit être associé au bon stock pour prévenir tout surbooking. Si votre lieu de loisir dispose d’une jauge globale, c’est ce stock général que vous devez utiliser. Si vous avez mis en place une jauge à l’entrée et si le produit est un billet (et non une vente additionnelle), vous devez utiliser le stock correspondant à votre jauge. À noter que la plupart des ventes additionnelles sont illimitées (c’est le cas de la restauration et des assurances couvrant les mauvaises conditions météorologiques ; ce n’est pas le cas des spectacles avec un nombre limité de spectateurs).
ÉTAPE 3
Une fois que vous avez rempli tous les champs de l’étape précédente, veillez à bien cliquer sur « SAVE » en bas à droite de l’écran pour enregistrer vos modifications.
⚠️ Pour publier le produit après avoir paramétré la tarification et la validité, retournez tout en haut de la vue d’ensemble du produit et positionnez le bouton à bascule « Publish or Unpublish » sur la droite (activé). ⚠️
ÉTAPE 4
À noter que quand vous enregistrez vos paramètres produit, pour que ce dernier s’affiche automatiquement dans le Check-out, vous devez avoir préalablement paramétré la tarification et la validité.
Par conséquent, pour que votre nouveau produit s’affiche bien dans votre Check-out Convious, vous devez d’abord ajouter une tarification et une validité.
Pour ce faire, cliquez sur les onglets correspondants au sommet de la page de configuration des produits :
Les articles suivants vous expliquent comment configurer la tarification et la validité :
- Gérer et modifier la validité des produits
- Mettre à jour la tarification à partir du panneau de contrôle
- Créer des exceptions pour la tarification des produits
Remarque :
Les produits pour lesquels aucune catégorie n’a été paramétrée sont indiqués clairement dans la vue d’ensemble des produits, à la section Products without a category :
5. Modifier un produit existant ou une catégorie existante
Pour modifier les détails et les paramètres d’un produit ou d’une catégorie que vous avez déjà créé(e) :
ÉTAPE 1
Au niveau du panneau de contrôle, sélectionnez la section « Products » dans le menu de gauche. Si vous avez déjà créé des produits et des catégories, ils s’affichent tous.
ÉTAPE 2
Cliquez sur l’icône « Info » correspondant au produit ou à la catégorie que vous avez sélectionné(e), ou cliquez directement sur le nom du produit ou de la catégorie.
ÉTAPE 3
Cliquez sur les champs que vous souhaitez modifier, puis insérez les modifications. Enfin, n’oubliez pas de cliquer sur « SAVE » pour enregistrer vos modifications.
⚠️ N’OUBLIEZ PAS :
Si le produit ou la catégorie que vous modifiez est actif/active (bouton à bascule bleu), les modifications s’affichent automatiquement dans le Check-out dès que vous cliquez sur « SAVE ».
Et voilà ! Nous espérons que ce guide complet vous aidera à gérer et modifier vos produits et catégories de produits !